アクセスカウンタの作成方法
アクセスカウンタの作成方法
ここではホームページに設置するアクセスカウンタを作成する手順について説明します。以下の手順に従って、アクセスカウンタを作成してください。
アクセスカウンタ用HTMLタグ生成の画面を開きます
- 個人ホームページ右上の管理画面タブをクリックします。
- ログインメールアドレスまたはユーザID、BIGLOBEパスワードを入れてログインします。
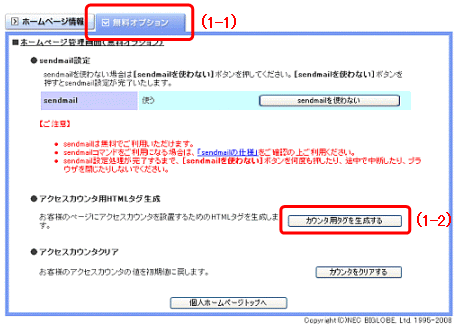
- 「無料オプション」タブをクリックします(図の1-1)。
- 「カウンタ用タグを生成する」ボタンをクリックします(図の1-2)。
<無料オプション画面>
アクセスカウンタ用のHTMLタグを作ります
アクセスカウンタ用HTMLタグ生成の画面でアクセスカウンタのカスタマイズを行います。以下の表にあるカスタマイズ項目を設定して、お好みのアクセスカウンタを作ってください。
| カスタマイズ項目 | 説明 |
| カウンタの種類 | 3種類から選びます。 |
| カウンタの桁数 | 5〜10桁を選びます。 |
| 初期値 | カウント開始のアクセス数を指定します。指定しない場合は1からカウントアップされます。このとき、先頭の「0」はつけずに設定してください。 例:初期値に「5000」を指定する。 ○:「5000」 ×:「0005000」 |
| 利用するドメイン | 独自ドメイン、プチドメイン、Meホームページなどドメインサービスを利用している方はドメインを選択することができます。利用したいドメインをご選択ください。 ※ドメインサービスを利用していない場合は、個人ホームページのURLのみ表示されます。 |
| 文字色 | カウンタの文字の色を選びます。 |
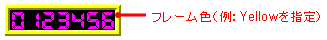
| フレーム色 | カウンタのフレーム(枠)の色を選びます。
|
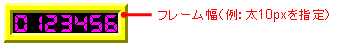
| フレーム幅 | カウンタのフレーム(枠)の幅を選びます。
|
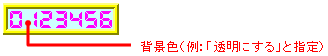
| 背景色の透明化 | カウンタの背景の色を透明にする場合に指定します。「透明にする」と指定すると、ホームページの背景色に透過されます。「透明にしない」と指定すると背景色は「黒」になります。 |
※ここで説明したアクセスカウンタのオプションは、基本的なオプションになります。アクセスカウンタのオプションの詳細についてはこちらをご確認ください。
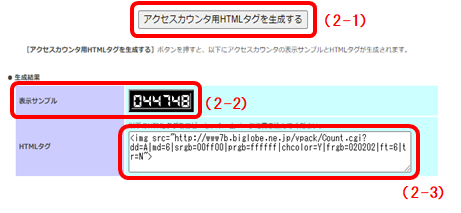
カスタマイズ項目を設定したら、「アクセスカウンタ用HTMLタグを生成する」ボタン(図の2-1)を押してアクセスカウンタをプレビュー表示させます。イメージ通りのアクセスカウンタになっているか確認してください(図の2-2)。アクセスカウンタが決まったら、表示されたHTMLタグをコピーしてください(図の2-3)。

アクセスカウンタ用HTMLタグを貼り付けます
- アクセスカウンタを付けたいページを、お客様がご利用のホームページ作成ソフトで開きます。
- コピーしたアクセスカウンタ用HTMLタグを、アクセスカウンタを作成したいページの<BODY>タグから</BODY>タグの間の任意の位置に書き加えてください。
- アクセスカウンタを付けたファイルをサーバへ転送します。転送の方法がわからない場合はこちらをご確認ください。
- ブラウザでホームページを表示させて、アクセスカウンタが表示できることを確認してください。
アクセスカウンタがうまく表示できないときは
アクセスカウンタについてのよくあるご質問をご確認ください。