|
<IMG SRC="画像ファイルの名前">
画像ファイルをページに張り込むときには、このタグを使います。
このタグの場合には、閉じるタグは要りません。
「""」のあいだに画像ファイルの名前を記してください。
※注意事項
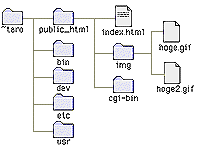
HTMLファイルと画像ファイルの位置関係
[6] リンクの指定方法 でもお話ししたとおり、HTMLファイルに他のファイルを取り込むときには、その相対的な位置関係が問題になります。
たとえば「/~taro/」のディレクトリに、「index.html」ファイルとその中で使われる「image.gif」ファイルが置かれていた場合には、HTMLファイル内での記述は
<IMG SRC="image.gif">
となり、きちんとブラウザ画面上で、この「image.gif」ファイルが表示されます。
/~taro/index.html
/~taro/image.gif
 しかし、もしこの「index.html」ファイルが「/~taro/」よりさらに1つ下のディレクトリ「subdirectory」に置かれた場合には、「image.gif」画像ファイルは表示されません。 しかし、もしこの「index.html」ファイルが「/~taro/」よりさらに1つ下のディレクトリ「subdirectory」に置かれた場合には、「image.gif」画像ファイルは表示されません。
HTMLファイル内の記述
<IMG SRC="image.gif">
がそのままなので、ブラウザが「/~taro/subdirectory」ディレクトリの中で「image.gif」を探してしまい、それを見つけだせないからです。
/~taro/subdirectory/index.html
/~taro/image.gif
そこで、この画像ファイルをきちんと表示させるためには、HTMLファイル内の記述を
<IMG SRC="../image.gif">
に変えます。
「../」は一つ上の階層にあるディレクトリを指すものです。
次に、画像ファイルの種類と使いわけ方についてお話します。
|

