リンク先や画像ファイルの具体的な指定方法について学びましょう。
指定する方法には、3通りあります。
1. 絶対パスによる指定
他のサーバにあるホームページにリンク先を指定する方法です。
この場合、必ずURLを指定する必要があります。
例 (ユーザーが 「taro」さんの場合)
<A HREF="http://www5*.biglobe.ne.jp/~taro/index.html">…</A>
2. ドキュメント・ルートからの絶対パスによる指定
同じサーバにあるディレクトリの中にあるファイルにリンクを指定する方法です。
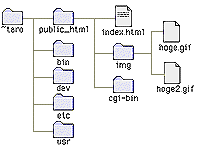
この場合、リンク先を指定したいファイルが、サーバ内のどの階層にあるかを一番上からからたどって書きます。
要するに、サーバ名を省略して書く方法です。
自分のホームページが格納されているディレクトリで、特定の個所にいつもリンクする場合などに便利です。
例 (ユーザーが 「taro」さんの場合)
<A HREF="/~taro/index.html">…</A>
3. 相対パスによる指定
ファイル同士の位置の関係で指定する方法です。
つまり、リンク元のファイルとリンク先のファイルが入っている階層によって、相対的な位置関係で指定する方法です。
たとえば、リンク元のファイルとリンク先のファイルが同じ階層にあればファイル名だけで、指定することが可能です。
一つ上の階層は「../」という表現で指定することもできます。
例 (ユーザーが 「taro」さんであり、index.htmlと同じ階層にある「hobby」ディレクトリで、その中にあるhobby.htmlを指定する場合)
<A HREF="hobby/hobby.html">…</A>
さて、ここまでで、3つのパス表記方法をお話しましたが、おわかり頂けましたでしょうか?
なお、""の中の3つのパス表記方法は、画像ファイルを表示するときにも同様に使います。
 自分のパソコンのようなローカル環境でテストするときは「相対パスによる指定」が一番簡単です。
ただし、どこのディレクトリにどのファイルがあるのか、相対関係を把握するようにして下さい。メモに書いておくのもよい方法です。
自分のパソコンのようなローカル環境でテストするときは「相対パスによる指定」が一番簡単です。
ただし、どこのディレクトリにどのファイルがあるのか、相対関係を把握するようにして下さい。メモに書いておくのもよい方法です。
次は、その際の注意、そして画像の表示方法についてお話しますので、ぜひお読み下さいますようにお願いします。
*注意
相対パス以外は実際にサーバに転送しなければ、ローカルマシンのディレクトリ構造と違うため、使用できません。
|

