ホームページビルダーでの編集例
ここではらくらくホームページで作成したページを「ホームページビルダー」で、開く手順と保存する手順について説明します。
また、ホームページビルダーによる編集例も紹介します。

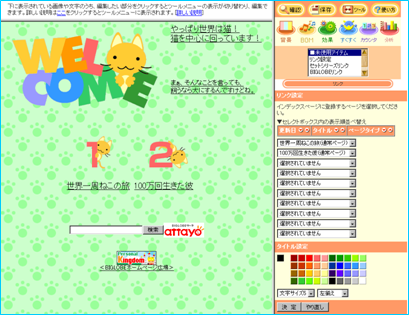
【らくらくホームページで作成したサンプルページ】
ここでは、「らくらくホームページ」で作成した次のページを「ホームページビルダー」で実際に再編集していきます。

ホームページビルダーでダウンロードしたページを開く
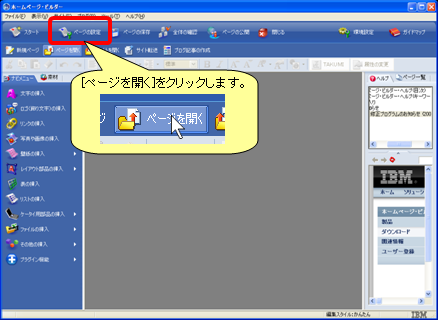
ホームページビルダーの[ページを開く]ボタンをクリックします。

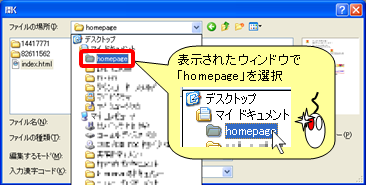
ファイル選択ウィンドウが開きます。
「デスクトップ」-「マイドキュメント」-「homepage」フォルダを選択します。

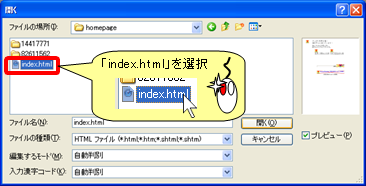
ウィンドウ内に表示されている「index.html」ファイルをダブルクリックします。

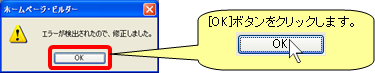
表示されるダイアログボックスで[OK]ボタンをクリックします。

表示されるダイアログボックスで[はい]ボタンをクリックします。

らくらくホームページの素材画像がホームページビルダーに読み込まれます。

ホームページビルダーでの編集例
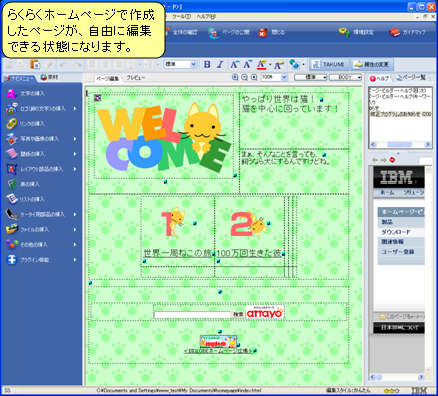
らくらくホームページで作成したページの編集画面が表示されます。
これで編集できるようになりました。
※ここから編集方法につきましては、製品付属の説明書をご参照ください。

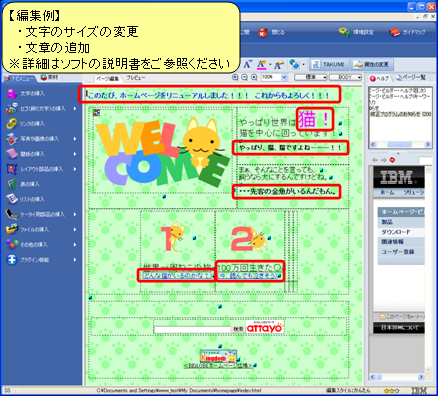
例:文字のサイズの変更や文章の追加などが行えます。

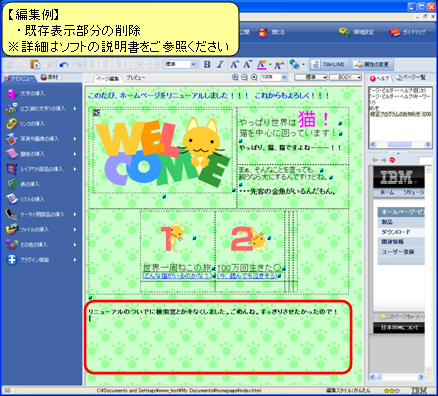
例:不要な部分の削除などが行えます。

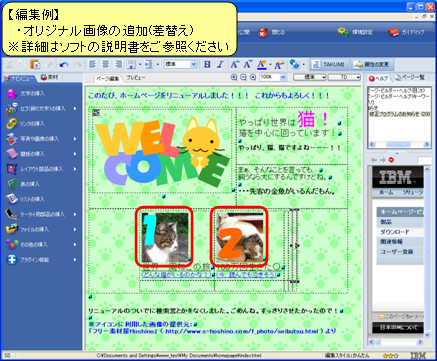
例:オリジナルで準備した画像素材と変更できます。
→らくらくホームページでご利用の画像素材もそのまま併用できます。
→対象の「index.html」のあるフォルダに画像用フォルダ「images」を作ってまとめると便利です。

ホームページビルダーで編集したページの保存
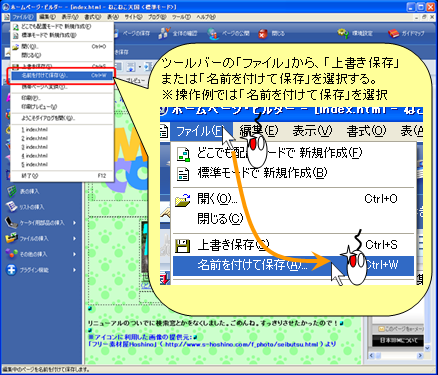
メニューから「ファイル」-「名前を付けて保存」を選択します。

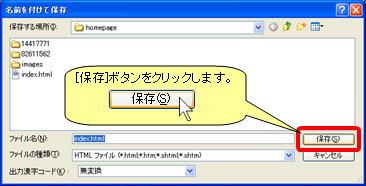
表示されたダイアログボックスで[保存]ボタンをクリックします。
念のためにフォルダが「homepage」になっていることを確認します。
※「public_html」でなく他のフォルダで「index.html」を編集している場合は注意します。

上書きしてもよいことを確認して、[はい]ボタンをクリックします。